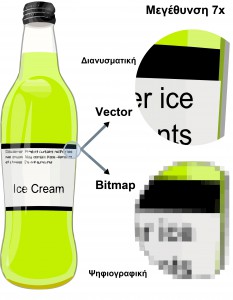
Α. Bitmap/raster Εικόνες (ψηφιογραφικές εικόνες)
Σχηματίζονται με εικονοστοιχεία
pixel (px) – εικονοστοιχεία – ψηφίδες
800 x 600 (γραμμές x στήλες): Κάθε γραμμή έχει 800 pixels και κάθε στήλη 600 pixels
1024 χ 768
Όσο περισσότερα είναι τα pixels μιας εικόνας τόσο περισσότερο μπορούμε να την μεγενθύνουμε χωρίς να διακρίνονται τα pixels
Το μέγεθος μιας εικόνας μετριέται συνήθως με τον αριθμό των pixels που περιέχει στο πλάτος και στο ύψος
Ανάλυση εικόνας: Το πλήθος των pixels ανα ίντσα (dpi)
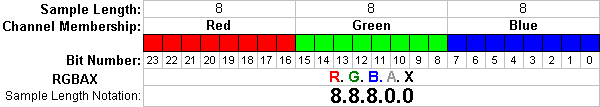
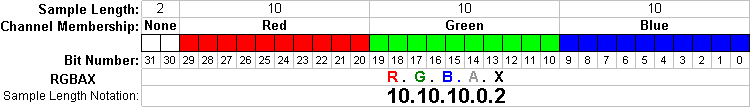
Χρώμα
Κάθε pixel έχει ένα μοναδικό χρώμα.
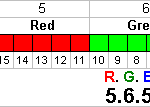
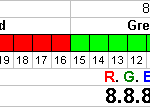
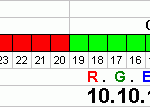
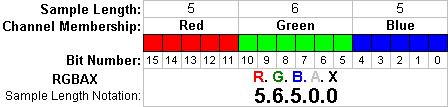
Τα χρώματα παράγονται από το συνδυασμό των τριών βασικών: Κόκκινο (Red), Πράσινο(Green), Μπλέ(Blue)
Δοκιμάστε το http://www.colorschemer.com/online.html
Βάθος χρώματος
Είναι το πλήθος των χρωμάτων που χρησιμοποιούμε στα pixel μιας εικόνας.
- 1 bit —> 2^1=2 χρώματα
- 2 bit —> 2^2=4 χρώματα
- 8 bit —> 2^8=256
- 16 bit —> 2^16=65.536 ~ 65.000
- 24 bit —> 2^24=16.777.216 ~ 16.000.000
- 32 bit —> 2^32=4.294.967.296 ~ 4.000.000.000

Μέγεθος εικόνας σε byte στη μνήμη RAM = (Ανάλυση εικόνας x Βάθος χρώματος) / 8 = (Οριζόντια pixels x Κάθετα pixels x Βάθος χρώματος) / 8
Είδη αρχείων εικόνων: GIF, JPG, PNG, BMP, TIFF, PSD
Β. Vector εικόνες (διανυσματικές εικόνες)
Σχηματίζονται από τη σύνθεση γεωμετρικών σχημάτων (γραμμές, τόξα, ελλείψεις, ορθογώνια)
- Οι διανυσματικές εικόνες αποθηκεύονται σε μικρότερα αρχεία από τις bitmap
- Όσο κι αν τις μεγενθύνουμε δεν χαλάει η ποιότητά τους
Είδη αρχείων: CDR, EPS, WMF